到《Cordova webapp实战开发:(6)如何写一个iOS下获取APP版本号的插件?》为止,我们已经大体学会了如何使用Cordova了,那些都是使用Cordova的开发者必备的技能。今天我们要说一下开发者应该具备的一些额外经验,这些经验简单有效,如果希望要更系统更好的方法,那就持续关注本系列文章吧,与敏捷个人一起成长。
本次练习你能学到的
- 学习如何动态不发布APP来修复bug
- 学习如何动态增加功能
- 学习如何躲开苹果的一些严格审核
如何动态不发布APP来修复bug
做过网站的都知道,修复bug很方便,只要更改一个网站,所有访问此网站的人使用的都是最新版本。其实这对做PC端产品的人也不陌生,大家都做自动升级,也就是客户端会在开启时启动检查服务器端是否有最新版本提供,有的就自动下载更新。这也是Android和iOS原生APP检查更新的传统方式。
对于一些善于思考和优化运营的原生APP开发者来说,他们会想要做增量更新,也就是把服务器的资源下载到手机上,省去了重新安装APP的过程,这个需要一些技术含量的。幸运的是,现在Web App的兴起让大家做APP时也考虑是否能像web站点一样来动态更新呢?不说新增功能,至少能够动态修复一下bug吧?
如果你有这种想法,那么接下来的一些小技巧可能能派上用场。这不需要你有什么技术含量,我把代码一贴出来,你就会比一般人高一些的经验了。
在做 掌中广材 的时候,我人手严重不够,测试力度在当前团队组成来看也一定不足,我就想如何保证快速响应,能够在发现问题后马上更改修复呢?
虽然前几年我用Web APP方式做了敏捷个人的应用,但是基本上很少花心思在上面去想技术的问题,但是做产品不一样,这不只是兴趣,更要承担所应承担的责任。于是开始思考如何能够做到在不重新发布APP的情况下来修复一些bug?
事情要做到完美或极致都是需要付出时间和努力的。我没有太多时间,所以只能想一个比较简单,但又相对有效,能解决某一类问题的解决方案,最终想到的方案也很简单有效,简单的说,就是在Cordova的每个页面调用一个服务器端的脚本,这个脚本可以重写和新增函数,如果发现之前写的函数有bug,那就重写这个函数,然后发布到Web服务器上。这样的话,用户安装的APP不需要重新安装,就会调用更新后的函数体中。
说起来是不是很简单,如果还不明白,不要紧,接着我会贴出一些代码,这样你就会更明白我在说什么了。

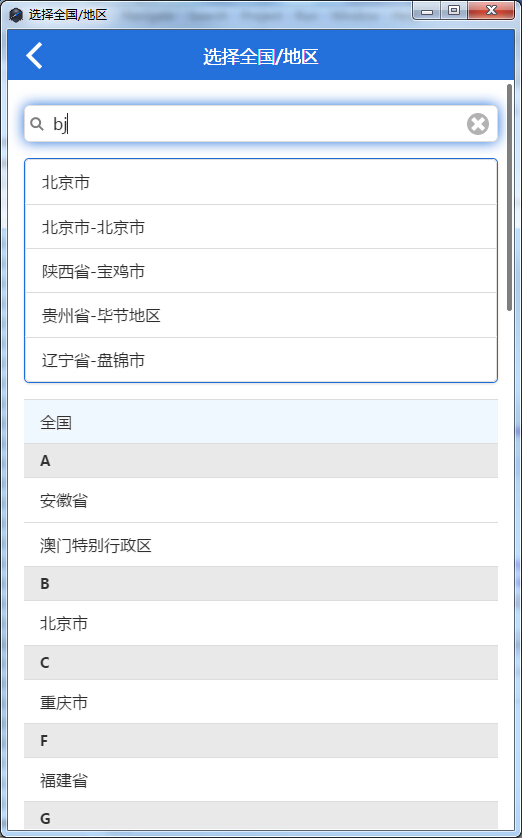
上面是掌中广材APP的一个【选择城市】的截图,发布时遗漏了一个bug出去。在Andorid下一切正常,但是发布到iOS上却出现了一个奇怪现象。那就是输入b之后软键盘就自动消失了,以致于不能再输入j。这个问题折腾我两天了,当时很郁闷。试了很多步骤都没有找到问题所在,最后才发现原来问题是公司的统计平台的一个js代码导致,这个就不具体说了,不是本文重点。重点是我发现问题了,并知道如何修改了,现在怎么修复让用户立刻正常使用的问题?
发布Andorid还好说,iOS那可不是你说发布就发布的,审核周期一般两周,出点问题让你审核不通过一个月就只能发一次,如果只因为修改一个bug就发一次,那代价太大了,但如果不发布,让用户用一个月错误的软件,代价就更大,用户流失率一定会剧增。那我是如何做到立刻修复这个问题的呢?
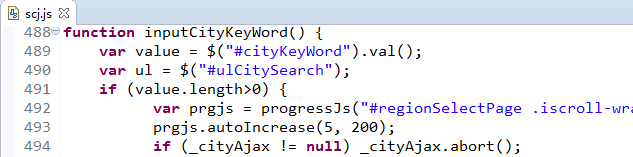
看看代码,在城市输入框中输入事件代码如下图所示,在 scj.js 有一个函数 inputCityKeyWord。这个问题的修复其实就是我把这个代码里关于统计的那一行代码注释掉,也就是不进行统计。

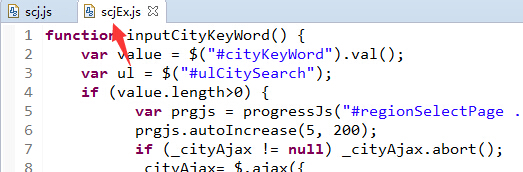
我现在的做法是,在另一个叫做 scjEx.js 中重写了这个函数 inputCityKeyWord,

现在你一定很好奇,我这个scjEx.js 文件和 scj.js 有什么关系?
在scj.js文件最后,我有一行这样的代码
$.getScript("http://【隐去了我工作的地址,这里是你的具体网址】/www/js/app/scjEx.js");
要理解这段代码到意思,需要先了解jQuery.getScript()函数。这个函数用于通过HTTP GET形式的加载JavaScript文件并运行它。可以动态加载JS文件,并在全局作用域下执行文件中的JS代码。这个js代码可以是该函数可以以异步方式加载跨域的JS文件。
理解这个函数之后就应该知道我写上这句,其实就是为了让cordova加载完业务js之后,加载执行一段服务器的js。
接下来的事情就有意思了。
你想想,如果这两个文件都有相同名字的函数,程序会怎么办?不知道答案的可以自己去尝试一下。尝试完了是否也理解了我是如何做到不重新发布APP来修复bug的呢?如果还不明白,再重头看一遍,这个必须看懂,否则以后系列出来更复杂更完善增量更新,那就更不好懂了。(其实增量更新,我还一直没时间去做,或者说连思考还没有开始,我一个人需求、开发、测试、运营都做,结果技术上没有以前那么投入了)
如何增加新功能
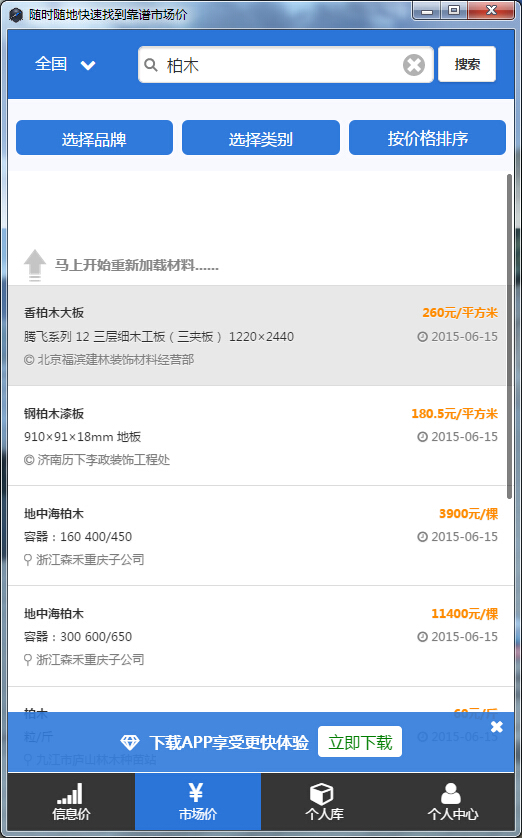
看下面两张图,有什么区别?


第二幅图比第一幅图多了一个广告栏,提示下载APP。
使用Web App还有个好处时,你可以发布手机版、网页版(还可通过微信菜单调用)、桌面版,如果非手机版使用时,我们就想在底下加一个推荐下载APP的广告栏。这些并不是在我原有计划之中的功能,但是我不能因为这个功能重新发版,特别是iOS更不可能呢。
现在如果是你,你可以如何做到不发布APP做到这点?
别告诉我你不会啊。如果还不会,那就返回看上一小节。
简单的说,就是在这个页面调用的一个js的服务器端扩展js文件中在$(‘document’).ready(function(){ });中动态生成这个广告栏,并放置到底下就行了。至于如何动态生成页面内容,这个不是本文重点,不懂得可以网上找找如何用JQuery动态创建页面内容
如果这个你自己搞明白了,那么你还可以动态生成一个page,例如这几天我在思考如何做一个活动页面,我想了三种方案,最后还是选择这种方式来实现本次活动

躲开苹果的一些严格审核

在掌中广材的分享功能是使用友盟的社会化分享组件的。我没什么开发经验啊,不懂iOS那么多道道,结果提交APP Store之后,竟然被严厉的拒绝了。理由很简单,当手机没有安装微信、QQ时,会弹出页面使用方式,这样的处理令苹果很生气,以不友好为由拒绝了。
还有一个理由就是说我的APP中有一个【检查更新】,这个苹果是不允许的,因为只能使用它们APP的更新提醒,在APP内不让做这个功能。

但是,我也不是听话的人,苹果不让我这么做,我就要乖乖的听话吗?
我仍旧使用了第一小节提到的方式,在提交苹果审核期间,我在服务器端代码中增加了隐藏分享和检查更新按钮的代码,这样苹果就看不到了。眼不见心不烦,看不到他自然也不会拒绝我了,就这样我被苹果接收了。
接下来的事情你也能想到。那就是一上架之后,我把那些代码一删,iOS上的这些功能又出现在用户面前了。
增量更新要做好其实要狠下功夫的,弄好了就可以更敏捷了,只是真是没时间弄这一块。不过今天说的这些也足够让大家比以往更敏捷一些。最后想说的是,如果大家想真正敏捷,技术是其次,了解一下敏捷个人,学习它背后的价值观和思维,会让你终身受益。